Kamis, 01 Juli 2010
Kecelakaan pesawat yg lucu
Senin, 28 Juni 2010
Animasi Motion Guide
Salah satu Animsi Dasar Flash yang paling saya sukai adalah “Motion Guide”. Moton Guide adalah animasi menggerakkan suatu objek dengan arah yang sdh ditentukan. Oke kita coba buat contoh Animasi dengan “Motion Guide”
Buat Dokumen Baru Flash. Pada Layer-1 Frame -1, Buatlah objek bola dengan “oval tool”; Fill Color Gradien Hijau (seperti contoh pada gambar dibawah)
 Klik kanan pada Layer-1, pilih Add New Guide. Sekarang terlihat ada layer baru di atas layer 1.
Klik kanan pada Layer-1, pilih Add New Guide. Sekarang terlihat ada layer baru di atas layer 1. Layer ini merupakan guide untuk objek bola nanti.
Selanjutnya pada Frame-1 Layer Guide, gunakan Pencil tool. Buatlah “garis lintasan sembarang” di dalam area stage seperti yang terlihat pada gambar dibawah dan pada Frame 80 klik kanan, pilih “Insert Frame” atau “tekan F5.
Pindahkan Objek Bola dengan keujung “garis lintasan sembarang” sebelah kiri.

pastikan pada waktu memindahkan objek bola, tanda “o” pada objek bola tepat berada pada ujung garis lintasan sembarang


Kemudian klik kanan pada Frame-1 Layer-1, pilih "copy frame" dan "paste frame" pada frame 80 layer-1.
Sorot Layer-1, pilih "Motion" pada Properties.

maka akan muncul garis panah hitan dari frame-1 sampai frame-100 Layer-1.

Untuk mengujinya Tekan Ctr+ Enter. Jika langkah2 yang kita buat sdh benar maka akan terlihat seperti dibawah ini.

maka akan muncul garis panah hitan dari frame-1 sampai frame-100 Layer-1.

Untuk mengujinya Tekan Ctr+ Enter. Jika langkah2 yang kita buat sdh benar maka akan terlihat seperti dibawah ini.
Dengan Animasi ini anda bisa membuat bermacam-macam gerakan, silahkan mencoba dan mengembangkan sendiri. Mudah2an bermanfaat.
Minggu, 27 Juni 2010
Animasi Shape Tweening/Tween
Animasi Shape Tween dikenal dengan Animasi Bentuk atau Animasi Perubahan bentuk suatu Objek yang sering digunakan untuk teknik Morphing. Dalam membuat Animasi dengan Shape Tween dibutuhkan tambahan blank keyframe untuk menambahkan bentuk objek yang berbeda pada keyframe sebelumnya. Cukup kali ya untuk teorinya, kita langsung aja membuat contoh animasi dari Shape Tween ini.
- Seperti biasa buatlah sebuah Documen baru dan setting untuk area stagenya W=550; H=200 dengan Bacground Color “#000033” (kalau lupa bisa lihat kembali pada postingan mengenai Animasi Motion Tween).

- Klik frame-1 pada Layer-1. Buatlah sebuah Objek Amplop dengan menggunakan rectangle Tool untuk objek kotak warna fill “#0000FF” dan warna stroke “#FFFFFF” height=6.
- Atur objek agar berada tepat ditengah stage dengan menggunakan Panel Align, Klik “Align Horizontal” Center dan “Align Vertical Center”

- Masih pada Frame – 1, Pegunakan Line Tool untuk objek tutup amplop dengan height =6; color=”#FFFFFF” (lihat pada gambar)

- Selanjutnya Klik Kanan pada Frame-5, pilih Insert New Frame atau Tekan F6

- Selanjutnya pada Frame 25 klik kanan, pilih insert blank key frame atau tekan F7.

- Masih pada Frame-25, ketik folder-x@gmail.com , dengan jenis font Times New Roman, warna= “#FFFF00” font size=48px, Bold.
- Tempatkan tulisan tersebut ditengah-tengah stage dengan menggunakan Panel Align, Klik “Align Horizontal” Center dan “Align Vertical Center”

- Masih dalam keadaan frame 25 aktive, klik kanan pilih “break apart”. Terlihat pada gambar masing2 huruf sudah terpisah masing-masing.

- Lakukan hal yang sama sehingga masing-masing huruf terdapat titik-titik kecil. (Mengenai apa yang dimaksud dengan titik-titik kecil tsb akan dijelaskan pada posting lainnya.

- Pada Frame 30 Layer-1,Klik Kanan pilih Insert Frame atau tekan F5

- Klik pada Frame-5 Layer-1, pilih shape tween pada panel properties, dan akan terlihat garis panah hitam dari Frame–5 sampai Frame–25 sepertu gambar dibawah ini

- Proses untuk membuat animasi shape tween sudah selesai, untuk menjalankannya tekan Ctrl+Enter. Kalau langkah2nya sdh benar akan terlihat seperti dibawah ini.
Mudah khan ?? Siapa Bilang susah. Nah silahkan mencoba untuk bentuk-bentuk perubahan lainnya dengan Animasi Shape Tween.
Animasi Motion Tween
- Pada Dokumen Propertis ketik luas untuk area stage W=550px; H=200px

- Klik pada frame 1 layar 1.
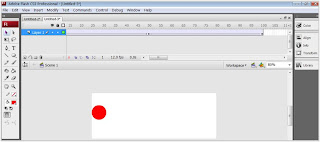
- Buatlah sebuah objek lingkaran dari Oval Toll (Fill colour Red, Stroke Colour Non) dalam area stage.

- Gunakan menu align left edge(Tekan Ctrl+K) untuk menempatkan posisi objek lingkaran kesebelah kiri pada area stage

- Pada frame-50 Layer-1, klik kanan Insert Key Frame atau tekan F6
- Pindahkan objek lingkaran kesebelah kanan dengan menggunakan align right edge (Tekan Ctrl+K, pilih align right edge)

- Pada frame-100 Layer-1, klik kanan Insert Key Frame atau tekan F6
- Pindahkan objek lingkaran kembali kesebelah kiri (Tekan Ctrl+K, pilih align left edge) atau objek sama seperti posisi pada frame 1
- Sorot pada layer-1, klik kanan pada frame-1, pilih Created Motion Tween atau sorot pada Layer-1, pilih Insert >Timeline>Created Motion Tween. Maka pada layer-1 frame-1 sampai frame-50 serta frame 100 akan muncul garis panah hitam

Kemudian kita coba lihat hasilnya dengan menekan Ctrl+Enter, jika berfungsi akan terlihat seperti dibawah ini.
Nah gampang khan??? karena dah malam, mata dah lengket, besok saya harus kerja, jadi untuk animasi dasar flash berikutnya saya tunda dulu ...... selamat mencoba dan mengembangkannya .
Ballade Pour Adeline
Menghapus Jejakmu
Download Videonya, disini
Download MP3nya, disini
Teruskan langkah melupakan mu
lelah hati memperhatikan sikapmu
jalan pikiran mu buat ku ragu
tak mungkin ini tetap bartahan
perlahan mimpi terasa mengganggu
kucoba untuk terus menjauh
perlahan hati ku terbelenggu
ku coba untuk lanjutkan kan hidup
engkau bukan lah segalaku
bukan tempat tuk menghentikan langkahku
usai sudah semua berlalu
biarkan hujan menghapus jejakmu
teruskan langkah melupakan mu
lelah hati memperhatikan sikapmu
jalan pikiran mu buat ku ragu
tak mungkin ini tetap bartahan
perlahan mimpi terasa mengganggu
kucoba tuk terus menjauh
perlahan hati ku terbelenggu
ku coba tuk lanjutkan hidup
engkau bukan lah segalaku
bukan tempat tuk hentikan langkahku
usai sudah semua berlalu
biar hujan menghapus jejakmu
lepaskan segala nya 2x….
engkau bukan lah segalaku
bukan tempat tuk hentikan langkahku
usai sudah semua berlalu
biarkan hujan menghapus jejakmu @2x
If any Lyrics with Chords on these lyrics, we says .. Special Thanks to ChordFrenzy.com of these Lyrics And Chords
Bintang Disurga
Download Videonya, disini
Download MP3nya, disini
Intro :
Em.....C.....G....Bm....
Em
Masih ku merasa angkuh
C
Terbang kenanganku jauh
G
Langit kan menangkapku
Bm
Walau kan terjatuh
Em
Dan bila semua tercipta
C
Hanya untukku merasakan
G
Semua yang tercipta
Bm
Hampa hidup terasa
Em....C....G...Bm....
Em
Lelah tatapku mencari
C
Arti untukku membagi
G
Menemani langkahku
Bm
Namun tak berarti
Em
Dan bila semua tercipta
C
Tanpa harus ku merasakan
G
Cinta yang tersisa
Bm
Hampa hidup terasa
Reff: C
Bagai bintang di surga
G
Dan seluruh warna
Bm
Dan kasih yang setia
D
Dan cahaya nyata
C
Oh bintang di surga
G
Berikan cerita
Bm
Dan kasih yang setia
D
Dan cahaya nyata
Em
Lelah tatapku mencari
C
Arti untukku membagi
G
Menemani langkahku
Bm
Namun tak berarti
Em
Dan bila semua tercipta
C
Tanpa harus ku merasakan
G
Cinta yang tersisa
Bm
Hampa hidup terasa
Reff:
If any Lyrics with Chords on these lyrics, we says .. Special Thanks to ChordFrenzy.com of these Lyrics And Chords
Copyright © May 2007 - Now. Stafa Band Crew. All Right R
Ada Apa dengan Mu
Download Videonya, disini
Download MP3nya, disini
sudah maafkan aku
segala salahku
dan bila kau tetap bisa
ungkapkan salahmu
dan aku sifatku
dan aku khilafku
dan aku cintaku
dan aku rinduku
sudah lupakan semua
segala berubah
dan kita terlupa
dan kita terluka
repeat *
reff: ku tanya malam
dapatkah kau lihatnya perbedaan
yang tak terungkapkan
tapi mengapa kau tak berubah
ada apa denganmu
hanya malam dapat meleburkan
segala rasa yang tak terungkapkan
tapi mengapa kau tak berubah
ada ada denganmu
repeat *
repeat reff
Ciptaan yang membangkang - Animator Vs Animasi 2
Langganan:
Komentar (Atom)