- Pada Dokumen Propertis ketik luas untuk area stage W=550px; H=200px

- Klik pada frame 1 layar 1.
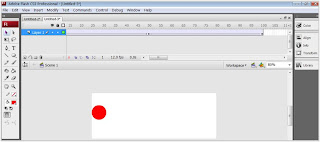
- Buatlah sebuah objek lingkaran dari Oval Toll (Fill colour Red, Stroke Colour Non) dalam area stage.

- Gunakan menu align left edge(Tekan Ctrl+K) untuk menempatkan posisi objek lingkaran kesebelah kiri pada area stage

- Pada frame-50 Layer-1, klik kanan Insert Key Frame atau tekan F6
- Pindahkan objek lingkaran kesebelah kanan dengan menggunakan align right edge (Tekan Ctrl+K, pilih align right edge)

- Pada frame-100 Layer-1, klik kanan Insert Key Frame atau tekan F6
- Pindahkan objek lingkaran kembali kesebelah kiri (Tekan Ctrl+K, pilih align left edge) atau objek sama seperti posisi pada frame 1
- Sorot pada layer-1, klik kanan pada frame-1, pilih Created Motion Tween atau sorot pada Layer-1, pilih Insert >Timeline>Created Motion Tween. Maka pada layer-1 frame-1 sampai frame-50 serta frame 100 akan muncul garis panah hitam

Kemudian kita coba lihat hasilnya dengan menekan Ctrl+Enter, jika berfungsi akan terlihat seperti dibawah ini.
Nah gampang khan??? karena dah malam, mata dah lengket, besok saya harus kerja, jadi untuk animasi dasar flash berikutnya saya tunda dulu ...... selamat mencoba dan mengembangkannya .
Tidak ada komentar:
Posting Komentar